My Journey Launching a Shopify App: Lessons, Challenges, and What’s Next

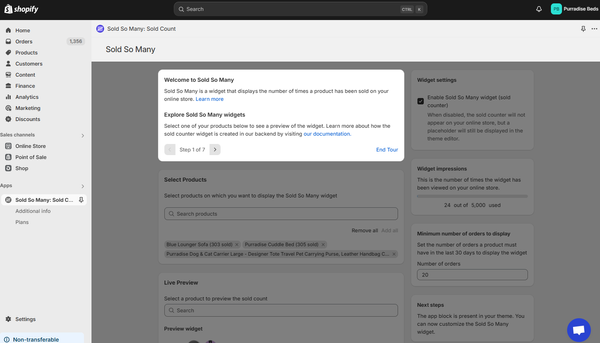
After months of hard work, I’ve officially launched my first Shopify app! It’s a simple theme app extension that displays how many units of a product have sold in the last 30 days. The process was both exciting and challenging, and as this was my first Shopify app, I wasn’t sure what to expect.
For any other first-timers, here’s some useful information based on my experience. This post is a quick update on how things have gone so far, the hurdles I’ve faced, and what’s next.
The Shopify review process: What to expect?
The Shopify app review process was a learning experience. After passing the automated checks, your app gets assigned to a tester who installs it on a test store. This is where I encountered my first challenge: I couldn’t programmatically allow the tester store to subscribe to paid plans without processing a real payment. To resolve this, I modified my code to allow all users to create test charges during the review phase. It’s a small but crucial adjustment that helped move things forward. There’s also no need to keep the payment gateway active during this phase, as there won’t be any real installs.
Here's the code I initially used to detect if the store was a test store. However, the test store used by the reviewer incorrectly passed this check:
import { getUnauthenticatedAdminContext } from "./auth.server";
export async function isDevelopmentStore(shop: string): Promise<boolean> {
const { admin } = await getUnauthenticatedAdminContext(shop);
const query = `query {
shop {
plan {
partnerDevelopment
}
}
}`;
const response = await admin.graphql(query);
const data = await response.json();
return data.data.shop.plan.partnerDevelopment;
}So it's best to just allow your isTest variable to be true all the time:
// Combine with the environment variable
const isTest = process.env.NODE_ENV === "development" || isDevelopmentStoreFlag === true || true; // just add true here :)
// Check previous subscription that's not been cancelled?
const { hasActivePayment, appSubscriptions } =
await billing.check({
plans: [GROWTH_MONTHLY_PLAN, GROWTH_ANNUAL_PLAN, PRO_MONTHLY_PLAN, PRO_ANNUAL_PLAN],
isTest: isTest,
});Speed of Communication
Once you pass the automated checks, the reviewer will try to access the app. If they can, everything proceeds smoothly. However, you’ll receive an automated email if they encounter any issues. Remember that each time this happens, and you resubmit, the reviewer won’t be back on your app for another 2-3 days. So, minimizing back-and-forth delays is best to keep the process moving efficiently.
Once the reviewer accesses the app, they can email you via a customer support system if errors occur. The reviewer will start exploring your app, and if they run into an error, they’ll take a screen recording of it and attach it to their email. This communication is quicker, but it still takes 1-2 days for them to reply.
Overall, I was satisfied with the review process. You shouldn't expect an extensive review where the tester thoroughly tests your app. It’s usually a quick check to see if everything seems to be working as intended.
Creating the App Listing
The quality of the app listing is crucial for attracting users. My journey began with thorough keyword research, which I initiated during the brainstorming phase of my app concept. This groundwork allowed me to develop a listing that currently ranks on the first page for several highly relevant keywords, including “sold count.”
The strategy with keyword research is to identify keywords that merchants are likely to search for and integrate them naturally into your listing.
To craft the app listing copy, I utilized ChatGPT for assistance. AI does great with text copy but not so much with graphic design. So, I collaborated with a freelance graphic designer I’ve known since my digital marketing days (Thanks Raluca!). While generative AIs can be invaluable for text, I believe that design elements benefit from a human touch.
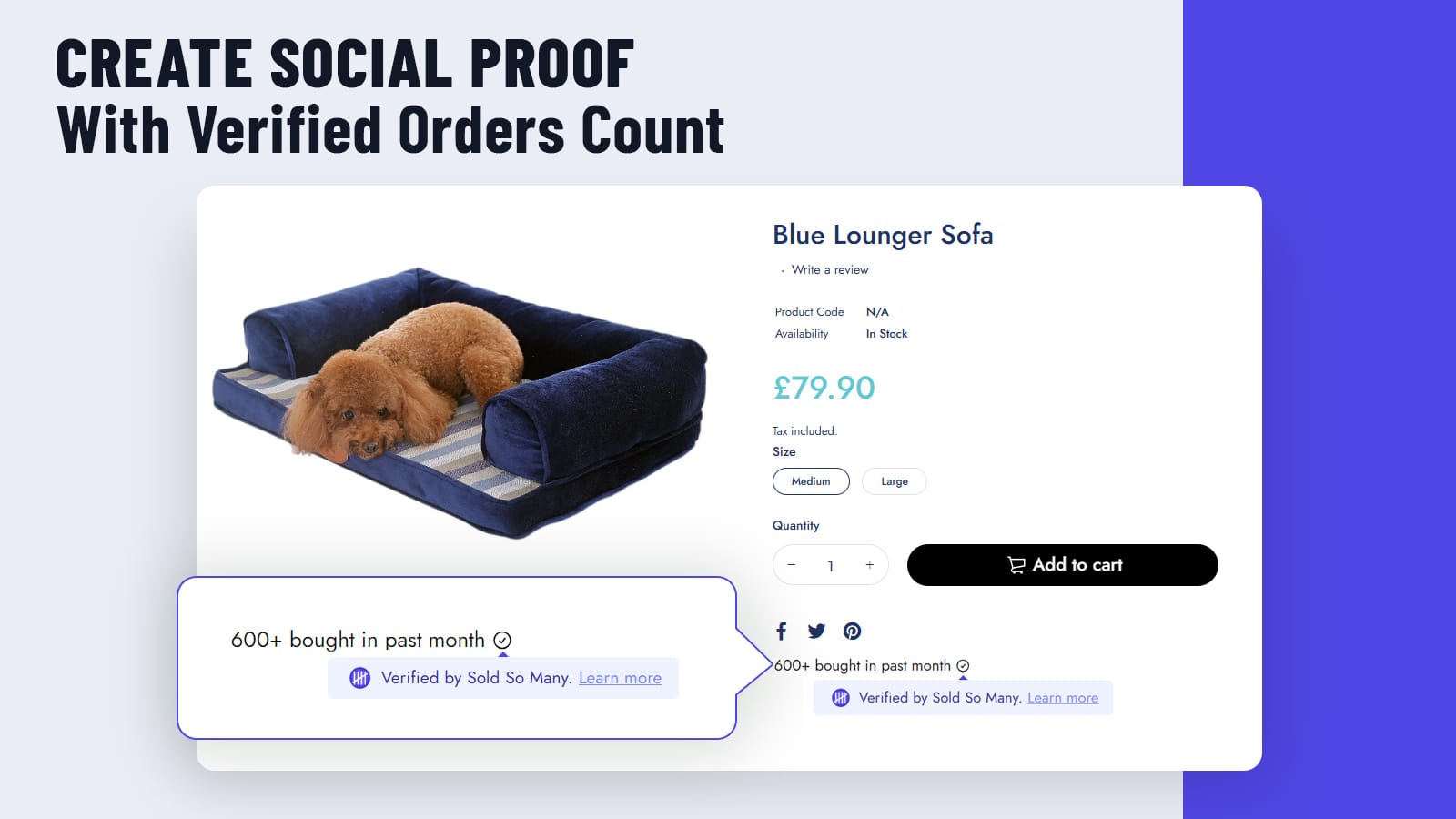
My freelance graphic designer skillfully designed images that incorporate relevant text and showcase what the app does in an appealing way, highlighting the theme app extension itself. I included visuals that clearly demonstrate the app’s functionality, so users immediately grasp its offerings. Here’s an example of one of the images I’m using in the listing:

Setting Up Marketing Analytics
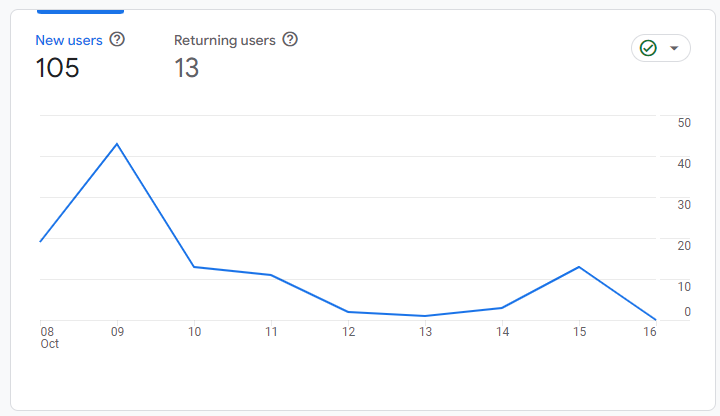
Thankfully, Shopify provides several powerful tools for tracking analytics! This provides important information on where users come from and what they do on the app listing page.
- Google Analytics with Event Tracking: Set it up and track where your users are coming from. It also features a few page events (page view and install). A tip: Filter your traffic by creating a custom dimension and filtering the Google Analytics property.
- Google Remarketing: This is still on my to-do list. I think it has to do with Google Ads, which I haven't invested in yet.
- Meta Pixel with Event Tracking: Similar to Google Analytics, Shopify sends page events to Meta. I am also planning to set up Facebook ads, where this will come in handy.
Launching and So Far
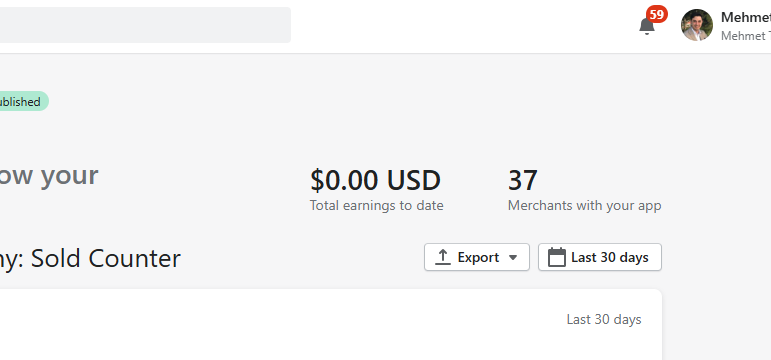
Today marks the first week since the launch of the app.
As an indie app developer, I used all the resources available to me to announce the launch of my app. This included posting blog posts, tweets and Linkedin posts. This helped create an initial surge of traffic on the app page but that quickly subsided into the next few days.
Most of my traffic so far has come from direct sources. Any user that comes from another page of the Shopify marketplace is marked as direct traffic. Other traffic types I've seen is organic social which is the traffic type that comes from my LinkedIn and Twitter posts.
Currently, the app is sitting at 0 installs. It received somewhere just about 100 page views. So currently the conversion rate is sitting at 0%. Let's see how I get on from there?
What’s Next?
To get my Shopify business up and running, my action plan involves placing small bets on various marketing channels for this app while simultaneously shipping new features. I'm also working on a complementary app that will allow for cross-selling opportunities. Here’s a quick look at my priorities:
- Shopify Ads: Explore targeted advertising to reach more potential users.
- Facebook Ads: Leverage social media to boost visibility and engagement.
- Ship More Features: Continuously improve the app based on user feedback and analytics.
- Launch Again: Prepare for another launch to generate excitement and interest.
I’m excited to see where these steps will take me!